 All of you know that seems impossible to add Facebook connect to Blogger especially when you can’t upload file or even creating full HTML customized pages. or to implant Facebook connect to your website, you need to upload or create a cross-domain communication channel file called “xd_receiver.htm” under your domain, and I said Blogger don’t let you to do that . So how can we add it ?
All of you know that seems impossible to add Facebook connect to Blogger especially when you can’t upload file or even creating full HTML customized pages. or to implant Facebook connect to your website, you need to upload or create a cross-domain communication channel file called “xd_receiver.htm” under your domain, and I said Blogger don’t let you to do that . So how can we add it ? To add Facebook connect into your blogs, you need to put a few snippets of code in your template and create an application on Facebook. Those operations will take a couple of minutes then you are ready to write your own codes. (Visit Facebook Developer for more information).
Create an application
we start with the creation of a new application :- Go to http://www.facebook.com/developers/createapp.php to create a new application.
- Enter a name for your application in the Application Name field (The same name of your Blog). And agree Facebook terms then “save changes”.
- Take note of the API Key, you'll need this shortly.
- Click the Connect tab. Set Connect URL to “Your_Blog.blogspot.com”. now “save changes”
Adding a few snippets of code to your template
Now go to your Blog Dashboard> Layout > Edit HTML :
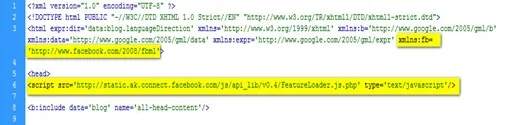
- Look for this tag in the top of your template code source :
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr' >
and add the code : “ xmlns:fb='http://www.facebook.com/2008/fbml' ”
<html expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr' xmlns:fb='http://www.facebook.com/2008/fbml'>
- Put the following code just before </head> tag :
<script src='http://static.ak.connect.facebook.com/js/api_lib/v0.4/FeatureLoader.js.php' type='text/javascript'/>
- Put the following code just before </body> tag : (Updated)
<script type='text/javascript'>
//<![CDATA[
FB.init("YOUR_API_KEY_HERE", " ");
//]]>
</script>
- Save changes. now you are ready to add Facebook connect to your blog.
Add Facebook connect
Login-Button : <fb:login-button autologoutlink="True" length="short" background="white" size="large"></fb:login-button>
Profile Picture : <fb:profile-pic uid="loggedinuser" facebook-logo="true" linked="false"></fb:profile-pic>
User Name : <fb:name uid="loggedinuser" useyou="false"/></fb:name>
Live Stream Box : <fb:live-stream event_app_id="YOUR_APPLICATION_ID" width="400" height="500">
Comments Box : <fb:comments width='480'/>
Fan Box : <fb:fan profile_id="YOUR_PAGE_ID" stream="1" connections="10" width="300"></fb:fan>
For more help please visit http://wiki.developers.facebook.com/. as you can see it work correctly in my blog. try it out in your blogs on Blogger and don’t forget please to leave a link to your blog to share your experience with Facebook Connect with other readers. Related posts:







54 comments:
My New Blog "Electrcité SF" (FR) just launched. I used Facebook connect, take a sight http://electricitesf.blogspot.com/
ReplyDeleteWhat shud i do if i'm using template :/
ReplyDeleteHi Sidharth,
ReplyDeleteI recommend to add disqus http://disqus.com/ then go to "general" under your account on diqus and select twitter and facebook
there is no need of knowing code it very simple enjoy it!
i try to add facebook cocoyadi http://www.facebook.com/?ref=home#/pages/cocoyadi/273732909420?ref=nf
ReplyDeletein http://cocoyadi.blogspot.com/
but can't do that pls. help me
Go here if you want to add Fan Box of yur page on facebook in your blog http://www.facebook.com/facebook-widgets/fanbox.php
ReplyDeleteor just flow steps just above
and here a video how to add FB connect
http://www.box.net/shared/94975c0zqm
Mmmm... se ve muy bien... Gracias.
ReplyDeleteThanks for sharing. I'll give it a try
ReplyDeleteGood work but then when i comment using Facebook connect the comments are not stored in Blogger comment database, so that the comments remain permanently in Blogger blog posts.
ReplyDeleteWhat ever you said may work as temporary solution unless Blogger itself comes with a feature like that to include facbook comments in blogspot blogs.
Thanks that was a nice work-around to comment on blogspot blogs using facebook comment
this article is SO AMAZING!!!! i really couldnt feagure out what to do with the crossdomain file. i wish facebook developer could explain it in such a simple away.can you please explain how to add a share button? i have added one that shows up the title of the article but not the content
ReplyDeleteyes that's true they are stored in Facebook and to store them in Blogger you have to write some codes to get them from FB then send them to blogger
ReplyDeletethat why I'm using Disqus you can use you profile on facebook to comment using the key your application on FB and synchronize them with Blogger
If some one don't like to use Disqus ?
ReplyDeleteat that use another comment system , use Blogger original comment system with no facebook or write your own code to synchronize your comment :)
ReplyDeleteThanks Khalil
ReplyDeleteHi there
ReplyDeleteYour tutorial is amazing. All the widgets (ie. log-in box, connect button, live stream box) work just fine on my website, except the comments box. And it is the comments box that i wish to implement. My blog is at http://blog.thematchreferee.com
Are you able to help? Please?
yes, this is the same question that i desperately look for an answer, please..help us
ReplyDeletework flawlessly in my facebook clone video sharing site. It make my facebook clone even looks like a facebook template. Nice tutorial indeed! Please have a look and tell me what else can i add to make it looks like one (although i haven't finish my design) :)
ReplyDeletehttp://fbvids.com
Cheers~
Great tutorial really. Thank you. Ive added comment box. Ive checked the box says "let me know when a comment added."(something like that)
ReplyDeleteBut when someone adds a comment, i didnt get any mail or message. Is that normal? What can i do to get notification when a comment added. I had to remove the comment box because of that. If there is way to do this, I'm gonna put this back on.
thanks tyler.
ReplyDeletethat's normal because the notification are desactivated facebook for all applications.
Works like a charm. Finally got the Fan box too work using your code instead of the one provided by Facebook. It even got my Page_ID wrong.
ReplyDeleteGood work and thank you very much.
I keep getting an API Key error. I want to implement FB Login on my page, and it seems to be an epic fail at the moment. http://www.debrantes.blogspot.com
ReplyDeletewhat should i do when it say "Canvas Page URL can only contain lowercase letters, dashes, and underscores"
ReplyDeletethanks
what does should i do when it say "Canvas URL" what that mean..
ReplyDeletethanks
How if i want to show my friends list to my blogger?
ReplyDeleteHelp me please.. why dont work on my blog. I'm using google chrome 5.0.
ReplyDeletehttp://cindenian.blogspot.com/
sorry I'm little busy right now I have some exams to finish I will write soon as possible about the new way to add it very easy please check this link it will help you http://developers.facebook.com/docs/reference/plugins/login
ReplyDeleteThank you for the info, I will come back to site again!
ReplyDeletehttp://sushiqueen.co.uk
GANIAL PERO Y PARA IDIMOAM ESPAÑOL? SPANISH?
ReplyDeleteIDIOMA ESPAÑOL? SPANISH
ReplyDeletevery super simple tips thank you .....it worked on my site navilog.co.cc
ReplyDeleteI TRIED TO ADD THE COMMENT BOX BUT IT DOESN'T WORK..
ReplyDeletedAS
ReplyDeleteFacebook Connect pulls up a smallbox with Page not Found inside. Using Blogger and have moved the connect around the page to make sure it wasn't something in the code.
ReplyDeleteAll matches what you have on the site, but it for some reason doesnt work.
http://morebreadplz.blogspot.com
Thanks
thanks Duke. this way to add FB connect it still working but it is the old way and you know facebook is making changes all the time there is a new way to add it so easy and better
ReplyDeleteI will write about very soon please stay in touch
ok. I look forward to the write up. Would love to get this goin asap :)
ReplyDeletethanks again
check it http://khammami.blogspot.com/2010/08/how-to-add-facebook-social-plugin-to.html
ReplyDeleteI followed the directions and everything works but xmlns:fb='http://www.facebook.com/2008/fbml' is visable at the top of my page now how do I fix this?
ReplyDeletethanks for your tips and help - will look to implement in near future and so will follow you on twitter - many thanks ;-)
ReplyDeletewow,..... nice information,.... thanks for share
ReplyDeleteمحمد حسن
ReplyDeletei don't know if is my browser but your pics doesn't load very well.
ReplyDeletethis doesnt work....
ReplyDeletewhy i doesn't have the CONNECT tab?
ReplyDeletei tried the following nothing worked
ReplyDeletedon't work for me
ReplyDeletei don't know why
varia en proporcion
ReplyDeleteHi dude I tried out posting the codes that you gave me but when I am trying to click on the face book button I get this following error.
ReplyDelete"Sorry, the page you were looking for in the blog My dear kutty pisasu does not exist."Can you help me out
Hi Justin
ReplyDeletethis method not working anymore because it is the old one , facebook change their platform all the time
use the way to add facebook plugin to your blog
http://khammami.blogspot.com/2010/08/how-to-add-facebook-social-plugin-to_15.html
Wow this site is really awesome and informational to me, i am also gonna share this site to my friends.
ReplyDeletehmm this site is really awesome and informative to me, i am also going to share this site to my friends.
ReplyDeleteI am also gonna share this site to my friends.
ReplyDeletei can't understand this mathord
ReplyDeletegrat8 info
ReplyDeleteTEst
ReplyDelete
ReplyDeleteNice Post and really good work, thanks for the post
www.PLAYKARO.com