
There are two implementations:
- XFBML (requires use of the JavaScript SDK)
- Iframe (simply add the Iframe HTML to your site)
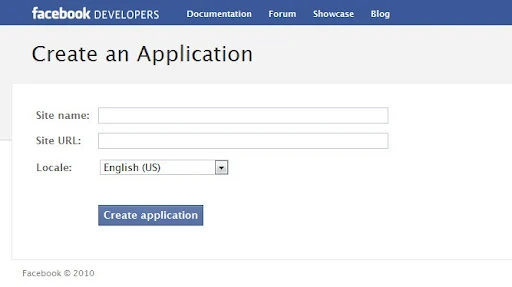
Step 1 : Create an application

First of all, we need to create or register an application for your blog. to register it just hit this link :
http://developers.facebook.com/setup/
Enter a name for your application (I prefer the same name as my blog’s name) , the URL of your blog (do not forget the “/” at the end of your URL) and choose the language that you use in your own blog.
STEP 2 : Put a couple of code lines (For XFBML)

Login your Dashboard > Design > Edit HTML then put this couple lines of code :
<div id="fb-root"></div> <script>
window.fbAsyncInit = function() {
FB.init({appId: 'your app id', status: true, cookie: true,
xfbml: true});
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/en_US/all.js';
document.getElementById('fb-root').appendChild(e);
}());
</script>
You need just to put a few lines into your template between <body> tag and change APP_ID with your own Facebook application ID then you are ready to implement Facebook widget. window.fbAsyncInit = function() {
FB.init({appId: 'your app id', status: true, cookie: true,
xfbml: true});
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/en_US/all.js';
document.getElementById('fb-root').appendChild(e);
}());
</script>
** you may get this code after registering your application on Facebook.
Step 3 : Facebook Plugins

There is a lot of plugins that help you to make your blog more interactive where your reader can share your content with their friends on Facebook, for example the famous Like button :
<fb:like expr:href='data:post.url' font="arial"></fb:like>
For more options and more Facebook widgets, please check this links just below : Related posts :

22 comments:
hmm. connect still takes me back to a page not found page.
ReplyDeletego to http://www.facebook.com/developers/ then "edit setting" of your application then "connect"> "connect url" and retype your URL and delete any space after "/" at the end of your URL
ReplyDeleteno spaces in there. For connect URL i have http://morebreadplz.blogspot.com/ with no spaces. Everything else is blank.
ReplyDeleteafter / hit delete any blank or space http://lh3.ggpht.com/_TS7xXl0XDKU/TGhAMkgMamI/AAAAAAAAEn4/lJgXpU7k1W4/s800/2010-08-15_162831.png
ReplyDeleteOk, i figured out where the space was coming from...in the template, where you put in your api key followed by " ". Remove that space, and I get the following output as URL:
ReplyDeletehttp://morebreadplz.blogspot.com//?fbc_channel=1&fb_login&fname=_opener&guid=0.7053830185905099&session={%22session_key%22:%222.uzfConCUwXxWtEvfbMePNg__.3600.1281909600-120500157%22,%22uid%22:120500157,%22expires%22:1281909600,%22secret%22:%22jZC2d1mMOK44P7ICBHLeJQ__%22,%22sig%22:%220e5607d7e7fdbed1b46f654dd48d8f8f%22}
Again, this time, instead of a space, i have an extra / in there. However, FB forces me to put it in on the dev page, and I can't see a way to get rid of it from the code in the template. ideas?
Meh...I got it. I had to remove all the code from the previous tutorial first.
ReplyDeleteMay want to note that somewhere that if they used the OLD tutorial (http://khammami.blogspot.com/2009/07/how-to-add-facebook-connect-to-blogger.html) that they should remove the code if any problems.
put just after:
ReplyDeletethe code of the comments into this one:
Where should I put this in?
ReplyDeletePLease.. PLEEEEEEzz where do I enter the plugins like the Comments box, Like button?
ReplyDeleteAdd new widget on the design page or in the blog HTML Template (If so, in which part do I add them?)?
Hi nice post. i am trying to make the like post such that when someone likes it on their page it shows something like
ReplyDeleteDexxe liked "post title" on '' Dexxe Blog"
Please help i am not understanding the meta tags stories
مجهود فوق الرائع أخي خليل
ReplyDeleteما أراه هنا لم أراه في اي مكاننا أخر
لك مني كل الحترام و التقدير
أن مشكلتي الحقيقية تكمن في أنني اريد ان أضع الكومن بوكس لمدونتي و بعد ما نجحت في تحرير الابليكشن و نجحت في تحرير الكود و قمت بأضافه الي الجادجيت في بايج اليمنتس عبر بلوجر و قد فعل هذا تحرير الكومنت بوكس و لكن تبقي المشكله أني حصلت علي كومنت بوكس واحد لكل الموضوعات و كل الصفحات
و ذلك علي خلاف أحد مدونة البطيخ الاحمر الذين رايت عندهم نجاح الفكره حيث يوجد لكل صفحة وكل موضوع كومنت بوكس منعزل عن الاخر
اليك لينك هذه الصفحة
http://bate5a7mr.blogspot.com/
اما هذه لينك مدونتي
http://newborn0.blogspot.com/
صديقي اتمني منك سرعة الرد لأن المدونه متوقفه علي هذا الكومنت بوكس ولا نريد اطلاقها قبل تصحيحه بينما لدينا عدد من الناس يتردد علينا يومياً
also for sure i hope that u speak Arabic as i assumed and u can read my message
thanks to you too
ReplyDeletefor the comments box http://developers.facebook.com/docs/reference/plugins/comments
just leave the unique ID blank
i love all of info, pleasure for cool sharing
ReplyDeletewww.blogomint.blogspot.com
ReplyDeletePlease visit http://omgayush.tk
ReplyDeletehttp://omgayush.blogspot.com for all your latest posts!
ReplyDeletePlease visit and share http://www.facefinal.com
ReplyDeleteNice Post and really good work, thanks for the post
ReplyDeletewww.PLAYKARO.com
Error
ReplyDeleteApp Domains: http://www.androparadise.blogspot.com should not contain protocol information.
PLEASE TELL A SOLUTION
I have spent a lot of the time in different blogs but this is really a unique blog for me.http://facebookhacksoft.net/
ReplyDeleteHow Is That ? Check It. Use Facebook Yahoo And Google+ Comment system together
ReplyDeletenice sharing
ReplyDelete